部署博客应注意
这个是我在博客部署过程中总结的一条经验(可能对大佬来说不算什么,可是对于第一次部署博客的小白来说,应该比较有用吧),最开始部署老是报错,我觉得大部分原因都是这个
博客根目录下的 _config.stellar.yml 文件名中的 _config. 和.yml 中间那个 stellar ,要和 themes 文件夹里的 主题文件夹名字一样,必须也是stellar ,还有博客根目录里 _config.yml 文件里填的 theme: stellar 一样。
总之,就是上面这三个地方保持一致就行
我表达能力不太好,描述的不太清楚,见谅哈,也不知道你们能不能看懂。
代码块复制功能
我们可以利用 hexo 的注入器来完成这个功能
项目根目录下新建一个 scripts 文件夹,添加codeCopy.js文件(文件名可以随意取)。
创建的 scripts 文件夹中的文件会被 hexo 自动加载
添加如下代码:
/scripts/codeCopy.js1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
| "use strict";
hexo.extend.injector.register("body_end", function () {
return `
<style>
.highlight {
position: relative;
}
.highlight .code .copy-btn{
position: absolute;
top: 0;
right: 0;
padding: 4px 0.5rem;
opacity: 0.25;
font-weight: 700;
color: var(--theme);
cursor: pointer;
transination: opacity 0.3s;
}
.highlight .code .copy-btn:hover{
color: var(--text-code);
opacity: 0.75;
}
.highlight .code .copy-btn.success {
color: var(--swiper-theme-color);
opacity: 0.75;
}
</style>
<script>
const codeElementArr = document.querySelectorAll('.code')
codeElementArr.forEach(code => {
const codeBeforeWidth = window.getComputedStyle(code, '::before').width.split('px')[0]
const codeBeforePadding = window.getComputedStyle(code, '::before').padding.split(' ').pop().split('px')[0]
// copy btn
const codeCopyBtn = document.createElement('div')
codeCopyBtn.classList.add('copy-btn')
codeCopyBtn.style.right = Number(codeBeforeWidth) + Number(codeBeforePadding) * 2 + 'px'
codeCopyBtn.innerText = '复制代码'
code.appendChild(codeCopyBtn)
codeCopyBtn.addEventListener('click', async () => {
const currentCodeElement = code.children[0]?.innerText
await copyCode(currentCodeElement)
codeCopyBtn.innerText = '复制成功'
codeCopyBtn.classList.add('success')
setTimeout(() => {
codeCopyBtn.innerText = '复制代码'
codeCopyBtn.classList.remove('success')
},1000)
})
})
async function copyCode(currentCode) {
console.log(currentCode)
console.log('复制代码')
if (navigator.clipboard) {
try {
await navigator.clipboard.writeText(currentCode)
} catch (error) {
// 未获得用户许可
console.error(error)
}
} else {
console.error('当前浏览器不支持此api')
}
}
</script>
`;
});
|
底部访客统计、运行时间
在主题文件夹的 _config.yml 文件 或者博客根目录下的_config.stellar.yml文件下,找到 footer ,往下翻找到 content 这一项在其下方添加下面这些代码就行了
记得,别忘了 content 后面那个 |
两个 < /br > 下面的是网站的运行时间,你们可以也一起加上,修改X 的网站开始时间即可
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| <center>
<!--不蒜子计数器-->
<script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script>
<!--添加一个访问量-->
<span>
本"<span style="color: rgb(13, 109, 252); font-weight: bold;">页面</ a></span>"访问 <span id="busuanzi_value_page_pv" style="color: rgb(13, 109, 252); font-weight: bold;"></span> 次 | 👀总访问 <span id="busuanzi_value_site_pv" style="color: rgb(13, 109, 252); font-weight: bold;"></span> 次 | 🥷总访客 <span id="busuanzi_value_site_uv" style="color: rgb(13, 109, 252); font-weight: bold;"></span> 人
</span>
</br>
</br>
<script type="text/javascript">
function show_runtime() {
window.setTimeout("show_runtime()", 1000);
X = new Date("1/15/2023 00:00:00");
Y = new Date();
T = (Y.getTime() - X.getTime());
M = 24 * 60 * 60 * 1000;
a = T / M;
A = Math.floor(a);
b = (a - A) * 24;
B = Math.floor(b);
c = (b - B) * 60;
C = Math.floor((b - B) * 60);
D = Math.floor((c - C) * 60);
runtime_span.innerHTML = "⏱️本站已运行 " + A + "天" + B + "小时" + C + "分" + D + "秒"
}
show_runtime();
</script>
<span id="runtime_span"></span>
</center>
|
代码位置截图
文章阅读量统计
进行这一步的前提是上一步的这行代码👇:
1
| <script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script>
|
然后这样:
在主题文件夹里,找到 / layout / partial / main / navbar / breadcrumb.ejs 文件,在第39 行下加入下面这行代码即可
1
| el += '<br />🔥 阅读: <span id="busuanzi_value_page_pv">-</span>';
|
本博客字体设置
很简单,在 _config.yml中引入:
1
2
3
| inject:
head:
- <link rel="stylesheet" href="https://cdn.staticfile.org/lxgw-wenkai-screen-webfont/1.6.0/lxgwwenkaiscreen.css" media="all" />
|
然后在_config.stellar.yml中引入:(更改相应内容即可)
1
2
3
4
| style:
font-family:
logo: '"LXGW WenKai Screen", ...
body: '"LXGW WenKai Screen", ...
|
显示文章更新时间
点我看这里
在相应文件里相应位置添加里面绿色区域的代码即可
页面显示主页导航栏
在index.md 文件开头 front-matter 加上 post_list: true 即可
就像这样
1
2
3
4
5
| ---
title: 。。。
...
post_list: true
---
|
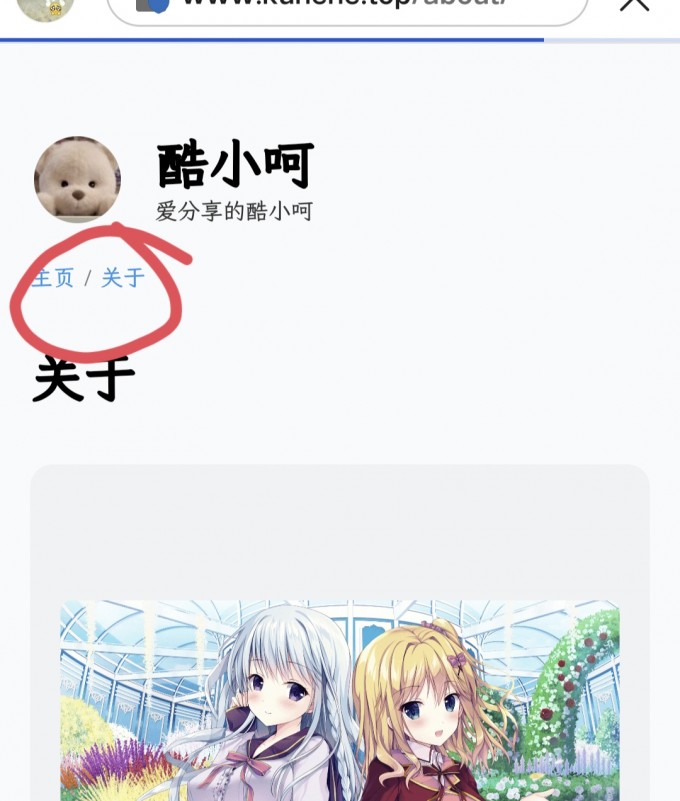
隐藏下图画圈位置

文件开头加 breadcrumb: false 即可。类似下面:
1
2
3
4
5
6
7
8
| ---
title: ...
menu_id: ...
breadcrumb: false
---
...
|
footer.styl1
2
3
4
5
| margin: 4px 0
line-height: 1.2
a
- text-decoration: underline
+ text-decoration: none
|
添加背景动态线条效果
在 layout.ejs 的<body>里添加代码
themes/stellar/layout/layout.ejs1
2
3
4
| <!--动态线条背景-->
<script type="text/javascript"
color="220,220,220" opacity='0.7' zIndex="-2" count="200" src="//cdn.bootcss.com/canvas-nest.js/1.0.0/canvas-nest.min.js">
</script>
|
其中:
color:表示线条颜色,三个数字分别为(R,G,B),默认:(0,0,0)opacity:表示线条透明度(0~1),默认:0.5 - count:表示线条的总数量,默认:150zIndex:表示背景的z-index属性,css属性用于控制所在层的位置,默认:-1
就先说这么多吧!

内置使用
最新版的Stellar已经默认内置了blobcat 1.0版本的捏(大大真的快)
引入blobcat 1.0
1
2
3
4
5
| tag_plugins:
emoji:
default:
blobcat: https://raw.githubusercontent.com/gh/norevi/waline-blobcatemojis@1.0/blobs/%s.png
|
默认的raw线路的速度实在是一言难尽,可以使用公共CDN(自行测试节点速度),例如(列出来的不一定有效,看地区实际情况)
1
2
3
4
5
6
7
| raw.iqiq.io
jsd.cdn.zzko.cn
fastly.jsdelivr.net
cdn.staticaly.com
raw.fastgit.org
gcore.jsdelivr.net
github.moeyy.xyz
|
食用方法:ping以上链接,选择速度最快的替换 raw.githubusercontent.com 即可
写法
源代码1
| {% emoji blobcat ablobcatrainbow %}
|
源仓库
源仓库
索引
| 表情 |
索引 |
 |
ablobcatrainbow |
 |
ablobcatheart |
 |
blobcatheartpride |
 |
blobcatsnuggle |
 |
blobcatcomfysweat |
 |
blobcat0_0 |
 |
blobcatt |
 |
blobcatcry |
 |
blobcatdisturbed |
 |
blobcatflip |
 |
blobcatgooglycry |
 |
blobcatsadreach |
 |
blobcatpresentred |
 |
blobcatsnapped |
 |
blobcatumm |
 |
blobcatcaged |
 |
blobcathighfive |
 |
blobcatnotlikethis |
 |
blobcatpeek2 |
 |
ablobcatattentionreverse |
 |
blobcatalt |
 |
ablobcatrainbow |
 |
ablobcatheartbroken |
 |
blobcatlove |
 |
comfyuee |
 |
blobcatcomftears |
 |
blobcatangry |
 |
blobcatblush |
 |
blobcatdead |
 |
blobcatfearful |
 |
blobcatflower |
 |
blobcatneutral |
 |
blobcatscared |
 |
blobcatread |
 |
blobcatthink |
 |
blobcatverified |
 |
blobcatgooglytrash |
 |
blobcatmelt |
 |
blobcatsaitama |
 |
blobcatpeekaboo |
 |
ablobcatreachrev |
 |
blobcatpolice |
 |
blobcatheart |
 |
blobcatkissheart |
 |
comfyslep |
 |
blobcatfacepalm |
 |
blobbanhammerr |
 |
blobcatcoffee |
 |
blobcatdied |
 |
blobcatfingerguns |
 |
blobcatgay |
 |
blobcatopenmouth |
 |
blobcatnomblobcat |
 |
blobcatsipsweat |
 |
blobcattriumph |
 |
blobcatbox |
 |
blobcatheadphones |
 |
blobcatmeltthumb |
 |
blobcatyandere |
 |
blobcatphoto |
 |
ablobcatwave |
 |
blobcatshocked |
checkbox 复选
普通的没有勾选的复选框
普通的已勾选的复选框
显示为加号的绿色的已勾选的复选框
显示为减号的黄色的已勾选的复选框
显示为乘号的红色的已勾选的复选框
radio 单选
没有勾选的单选框
已勾选的单选框
copy 复制行
彩色备注块
一共支持12种颜色,可以满足几乎所有的需求了。
color 可设置 red、orange、yellow、green、cyan、blue、purple、light、dark、warning、error 几种取值。
一共支持12种颜色,可以满足几乎所有的需求了。
color 可设置 red、orange、yellow、green、cyan、blue、purple、light、dark、warning、error 几种取值。
具有标题的备注块
note 备注块
title: 标题(可选)
content: 内容
color: red/orange/yellow/green/cyan/blue/purple/light/dark/warning/error
poetry 诗词
游山西村
陆游
莫笑农家腊酒浑,丰年留客足鸡豚。
山重水复疑无路,柳暗花明又一村。
箫鼓追随春社近,衣冠简朴古风存。
从今若许闲乘月,拄杖无时夜叩门。
quot 引用
适合居中且醒目的引用:
支持自定义引号: 热门话题
热门话题
quot 引用
[description] [download:bool/string] [width:px] [padding:px] [bg:hex]
src: 图片地址
description: 图片描述
download: href # 下载地址,设置此值后鼠标放在图片上会显示下载地址,如果下载地址为图片地址,可以设置为 true
width: 200px # 图片宽度
padding: 16px # 图片四周填充宽度
bg: ‘#ffffff’ # 图片区域背景颜色,16进制
tag 标签
Stellar
Hexo
GitHub
Gitea
mark 行内文本标记
支持多彩标记,包括:默认 红 橙 黄 绿 青 蓝 紫 浅 深 警告 错误 一共 12 种颜色。
emoji 表情




friends 友链
blog/source/_data/links.yml
‘开源大佬’:
- title: 某某某
url: https://
screenshot:
avatar:
description:
在需要的位置这样写:
sites 网站卡片
您可以在任何位置插入网站卡片组,支持静态数据和动态数据,静态数据需要写在数据文件中:
blog/source/_data/links.yml
‘分组名’:
- title: 某某某
url: https://
screenshot:
avatar:
description:
在需要的位置这样写:
toc 文档目录树
1
| {% toc wiki:xxx [open:true] [display:mobile] title %}
|
1
2
3
4
5
6
7
8
9
10
11
12
13
| <!DOCTYPE html>
<title>Title</title>
<style>body {width: 500px;}</style>
<script type="application/javascript">
function $init() {return true;}
</script>
<body>
<p checked class="title" id='title'>Title</p>
</body>
|

































































 热门话题
热门话题